Materia Widget Development Kit (MWDK) is a local development environment for quickly building Materia Widgets.
The MWDK automatically watches changes to your widget source files and re-builds assets on the fly using an in-memory webpack dev server. Just save your file and reload the browser to see changes.
Some MWDK Features include:
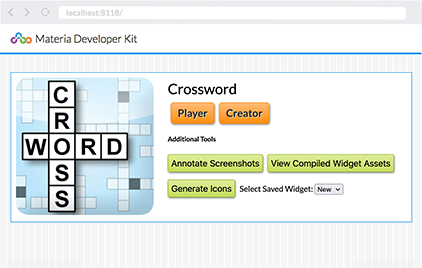
- Locally hosts widget players and creators for rapid development
- Uses the same Javascript as the production Materia Server
- Utility for easily building .wigt packages and installation to a local Materia instance
- Materia API mocking
- Reusable Webpack rules common to many widget build processes
- Icon generator and screenshot annotation tools

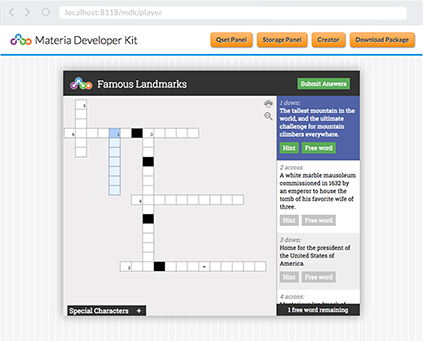
Build Widget Players
MWDK loads your widgets demo.json QSET into the player automatically. It handles all API calls a widget makes to the Engine Core.

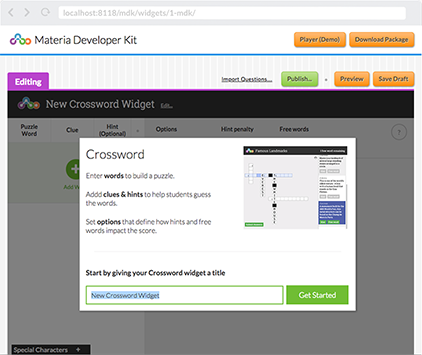
Build Widget Creators
MWDK loads and displays your creator for easy development and testing. There is a mock question set importer and a mock media importer for testing those features in your creator. It handles all API calls a widget makes to the Creator Core. Once you save an instance, it can be seamlessly previewed in the player.

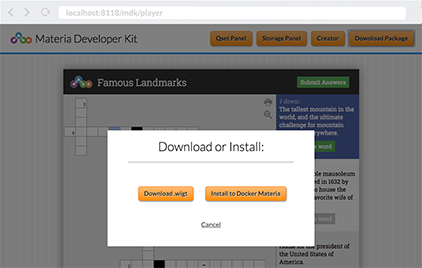
Package WIGT files
To aid in widget packaging and testing, MWDK includes features to build and download a .wigt file. If you’re using Docker to run a local development Materia Server - MWDK has a script to install it to the server for you.

Note: Make sure you’re using the latest revisions of both the Materia Widget Development Kit and Materia itself to avoid communication problems between MWDK and Docker Materia.
Using the MWDK
The MWDK is an npm package that is included as a dev dependency in your widget’s package.json.
While you can use either yarn or npm to install and run the dev kit, we recommend yarn.
Install with yarn:
$ yarn add materia-widget-development-kit --dev
Install with npm:
$ npm install materia-widget-development-kit --save-dev
Using the MWDK’s common Webpack Rules
The MWDK offers several default webpack rules that are common across most widget build processes accessed through the webpack-widget file.
The three main functions used to access these rules are:
getDefaultRules()
This function returns the typical rules used for loading, compiling, and copying development files for production. If you are developing a widget that requires a rule that isn’t current default (e.g. React), you will need to add your own rule to your webpack config.
getDefaultCopyList()
This function returns the default items that need to be copied verbatim from the dev environment to production. See the wigt package structure to see what assets and directories are required.
getDefaultEntries()
This function adds the player and creator js and css files to the entries. However, it is reccommended that you create your own entries variable instead of using this function because the function only support CoffeScript for its JavaScript files.
Running the MWDK
With yarn:
$ yarn start
With npm:
$ npm run start